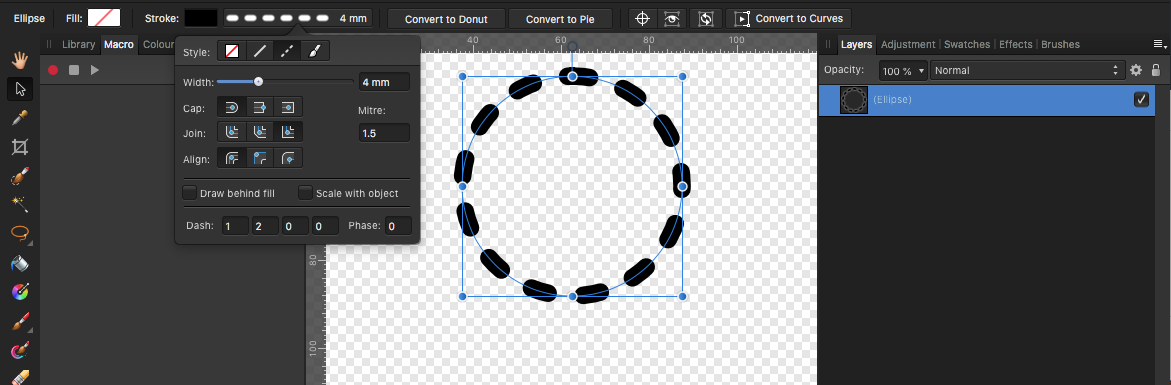
When using round and square caps those require at least 1 unit of length added to the base of zero. For this demonstration I will be wrapping the text around a circle with Affinity Designer.

Dashed Line Not Working Affinity On Desktop Questions Macos And Windows Affinity Forum
With the points selected you only need to adjust one for the rest to be adjusted as well.

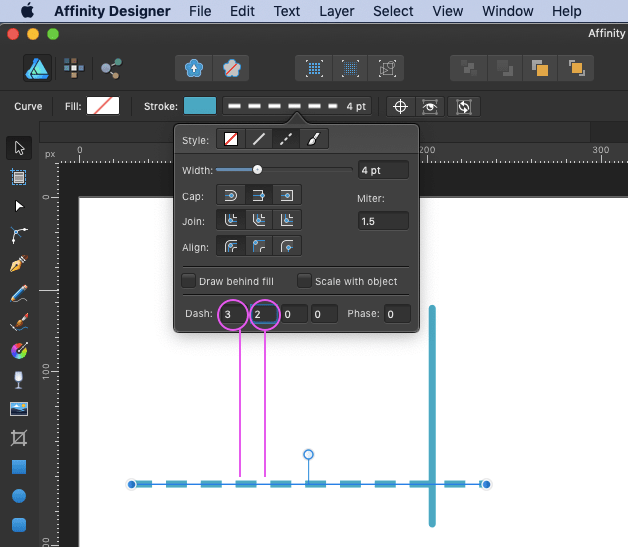
. The numbers correspond to. Select the Corner Tool from the left toolbar. The Phase value allows you to shift the dash line style along so the design begins at a different point in the styles sequence.
So head up to the View menu and then check the Show Grid submenu. Then set the Dash input box to 0 so that the dashes become dots. Step 1 Youll want to start by creating a New Document by heading over to File New or by using the Control-N keyboard shortcut and then entering the desired Width and Height values I went with a 1600 x 1600 px square.
Buy now Affinity Designer Find out more about Affinity Designer All our apps come. Now simply select the object you would like to convert to a Symbol for example a logo or an icon using the Move Tool or via the Layers Studio and then click Create in the Symbols Studio. A dash size of 25 equal 14 of the line weight.
However this method works the same with any other path. The following video tutorial will. If you want to change the properties.
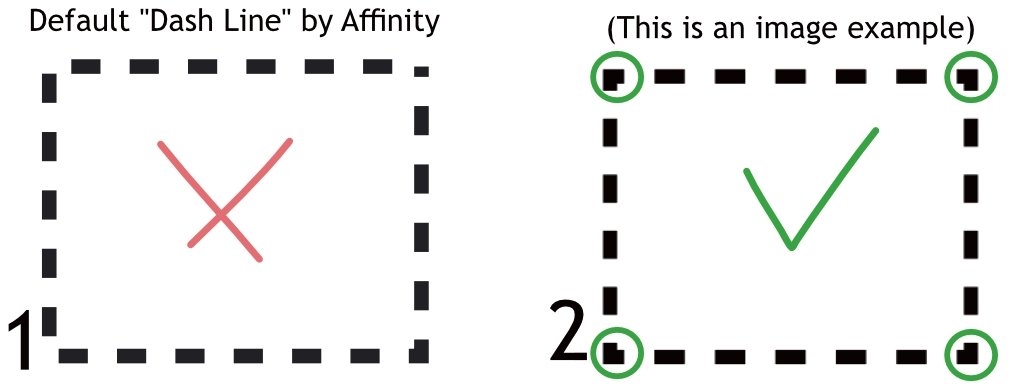
The pen tool is a very versatile drawing tool in Affinity Designer. Affinity Designer has a versatile grid system with some really good tools for things like icon design and it also has isometric grids for doing graphics for games. This can have an impact on how dash lines display for closed shapes see below.
With a line drawn on the canvas manpiulating the stroke style is easy to do in the property inspector. Basic Grid Setup. My question is does anyone us Affinity Designer on the iPad for patterns.
By individually selecting points you can edit specific parts. 69 710 and 8511. That brings up the default grid.
Affinity Designer Best in class for creating concept art print projects logos icons UI designs mock-ups and more our powerful design app is already the choice of thousands of professional illustrators web designers and game developers who love its silky-smooth combination of vector and raster design tools. To create a dotted line use a setting of 0100 0200 0300 etc. 11 Pick the Move Tool and click on the line you wish to turn dotted.
The default length of the butt cap end length is zero 0. For things like Align Geometry and Transform Id take the grouped tools as they only take up one block the same as the individual tools do. Ill show you how to use the tools in Affinity Designer to perfectly line up your geometric elements so they seamlessly fit together and how to add textures to your vectors so they dont appear flat and dull.
Select the area to keep surrounded with a dotted line. Pull out any tools you dont want and add in the tools you do want in the same way as with your left hand toolbar. To curve text with Affinity Designer select the path that youd like to flow the text along then grab the Artistic Text tool and click on the path to add your text.
First well create a vibrant geometric illustration combining simple shapes and bold color. You can use it to draw curves straight lines and shapes. Alternatively hold Shift click to select your individual points.
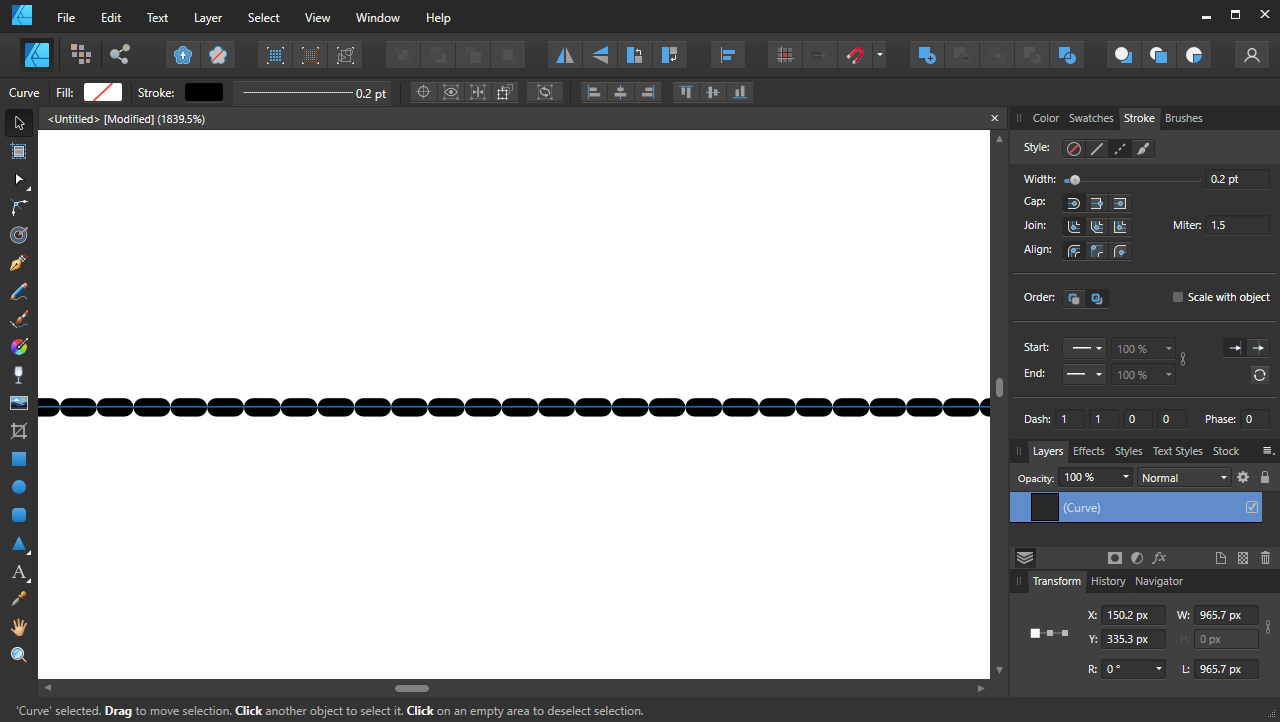
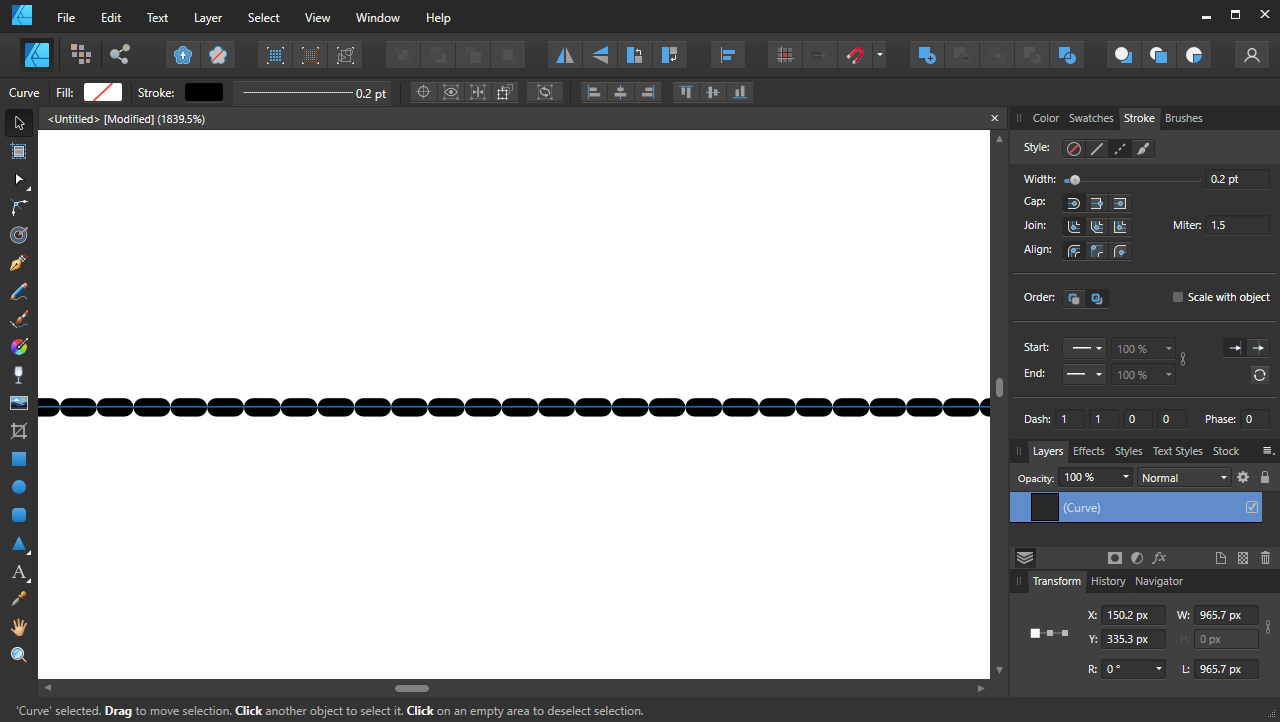
To create dotted lines with Affinity Designer first draw a line with the Pen Tool and then use the Stroke panel to change the style of the line to Dashed. To create a dotted line use a setting of 0100 0200 0300 etc. 12 Now for the Cap style of the dash you can select either Round or Butt or Square.
In Affinity Designer dotted lines are easy to createjust apply the Dash Line Style to a shapes stroke tweak the dash parameters and youre done. The segments are made like so. This is Create Dotted Lines with Affinity Designer by Logos By Nick on Vimeo the home for high quality videos and the people who love them.
Youll see some boxes with dotted lines appear this is where you can place tools. Its equally fast to apply the applications other stroke styles too such as vector brush-based lines and. Creating dashed and dotted lines in Adobe XD is simply a click away.
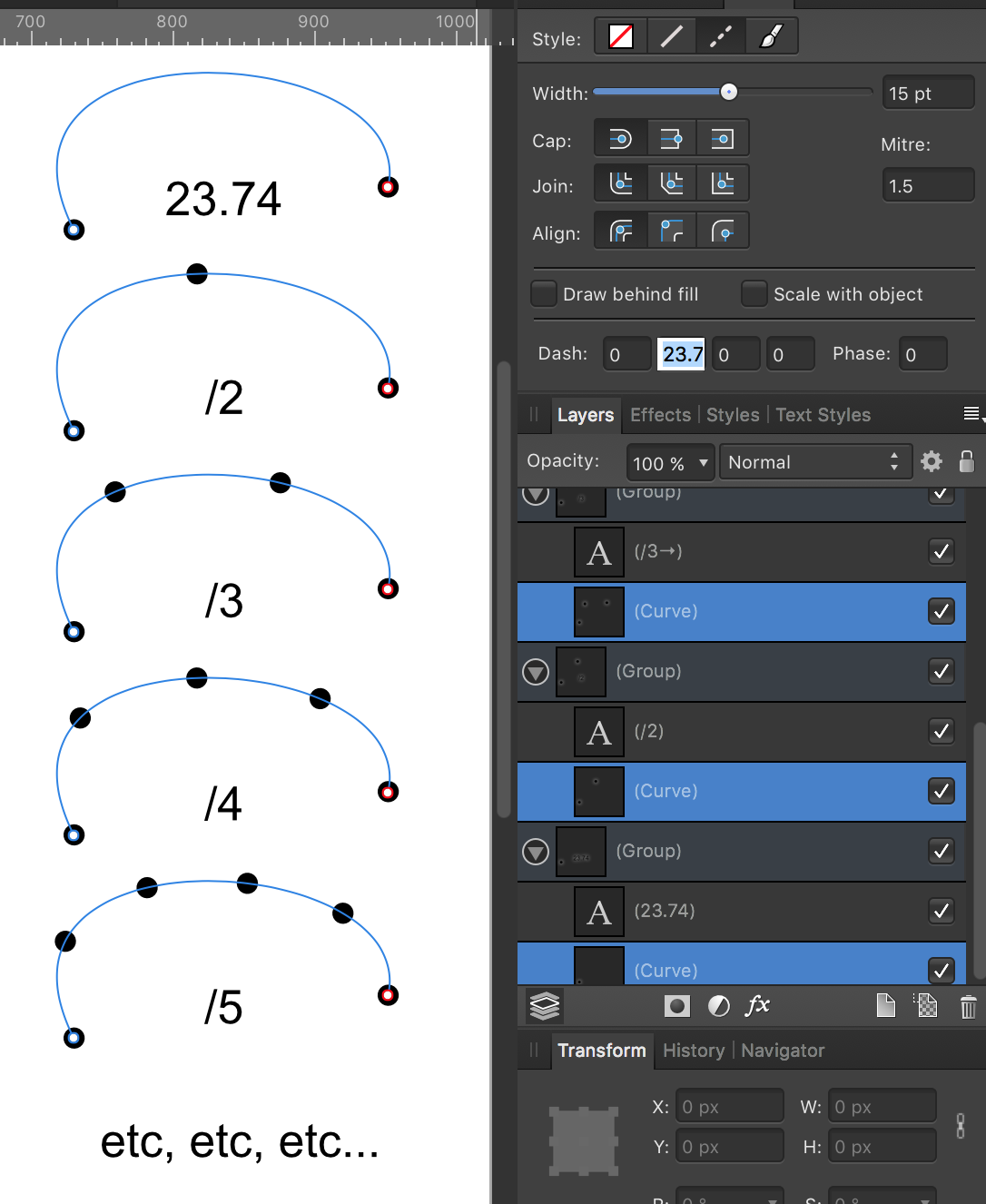
In the dotted line setting the four boxes with numbers in set them to something like 101 0 0. How to make a Symbol. The line point size equals one 1 unit along the curve.
Dash length dash spacing secondary dash length and secondary dash spacing. Within the Appearance section underneath the border color selection three input fields exist one for stroke width one for dash and one for gap. Now were going to put it to work and see how we can create a pattern in Affinity Designer using the first method.
In order to create a Symbol within your design first you need to go to View Studio Symbols to ensure the Symbols Studio is visible. How To Create Dotted Lines with Affinity Designer. You can draw individual line segments or line segments that are part of a larger line or shape.
A length of 1 dash using that type still equals zero. In Affinity Designer dotted lines are easy to createjust apply the Dash Line Style to a shapes stroke tweak the dash parameters and youre done. Dash line style with Butt Cap enabled and Dash settings 1200 and 1242 respectively.
Once drawn these segments and anchor points can still be edited to change the shape of the curve. Well start by showing the grid. You can click drag over the corner points you want to change to select them.
The pen tool is a very versatile drawing tool in Affinity Designer.

How To Create Dotted Lines With Affinity Designer

Dashed Line Dots Affinity On Desktop Questions Macos And Windows Affinity Forum

Dotted Lines Custom Brush For Procreate Dotted Line Dots Ipad Lettering

Arrows Angles Dotted Lines Affinity On Desktop Questions Macos And Windows Affinity Forum

How To Draw A Straight Dotted Line In Affinity Designer

Align Dashed Stroke With Corners Affinity On Desktop Questions Macos And Windows Affinity Forum

Affinity Designer Pattern Perforiert I Polka Dotted Lochblech With The Affinitydesignerpatterntemplate Repeating Pattern Design Pattern Design Design

0 comments
Post a Comment